引導頁定義比較廣,往小了講,我們一般會認為在用戶初次打開應用時跳出的幾張介紹應用功能的頁面就叫做引導頁;那往大了說,在用戶使用某個功能前就能幫助用戶降低學習成本的頁面或存在引導屬性的彈窗都可以稱為引導頁。

以下盡量列舉了金融相關app截圖,僅供學習使用
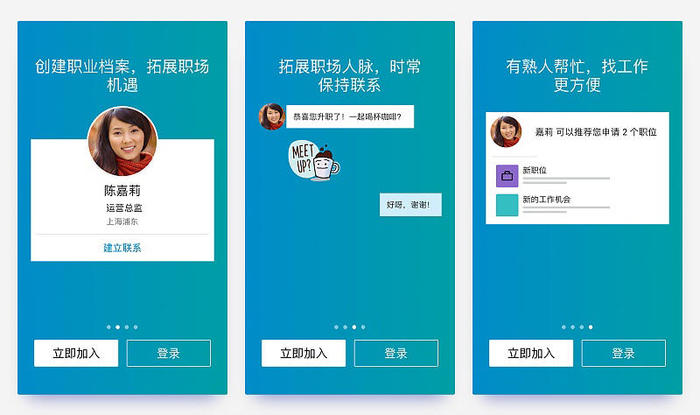
一、產品特色介紹
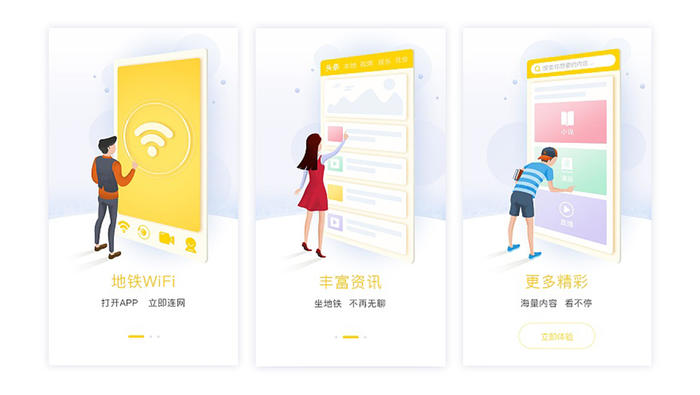
多數時候,我們初次打開應用會看到下面這樣的引導頁:
 迭代說明:用戶能了解這次產品做了哪些優化,幫助用戶更清晰地了解產品。
迭代說明:用戶能了解這次產品做了哪些優化,幫助用戶更清晰地了解產品。
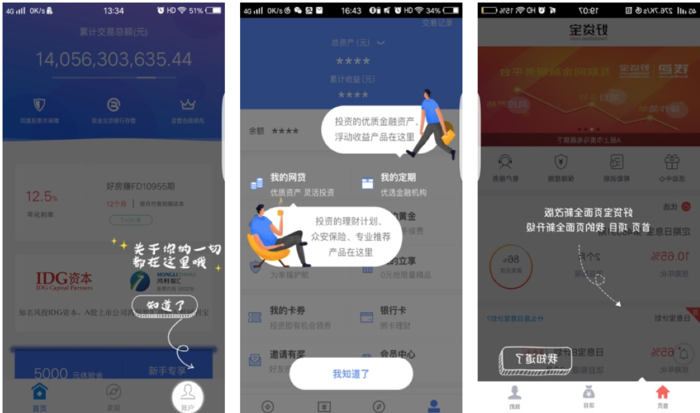
這類引導會出現在內容頁面,直接引導用戶去操作相關功能

設計得當的蒙版引導不僅可以與其他引導相輔相成,同時也能夠增加用戶對產品的好感度。
它的好處就是清晰明了,直接讓用戶知道你想表達什么。它的實際效果會比純內容引導頁好很多,但同時也會有一個問題,即打擾用戶操作。所以不易過多。
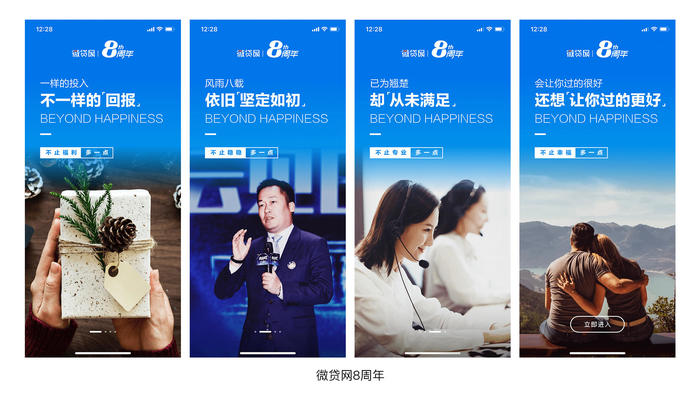
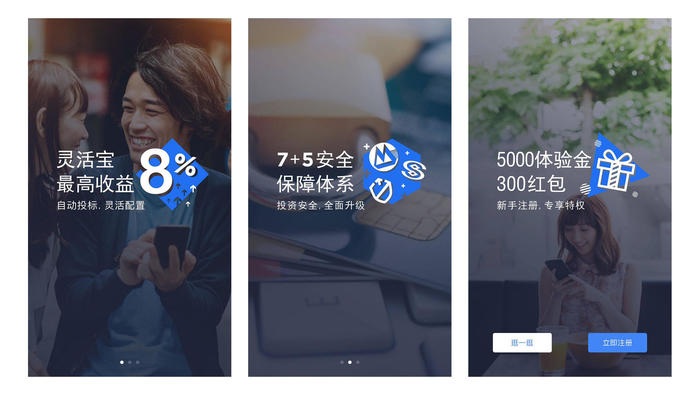
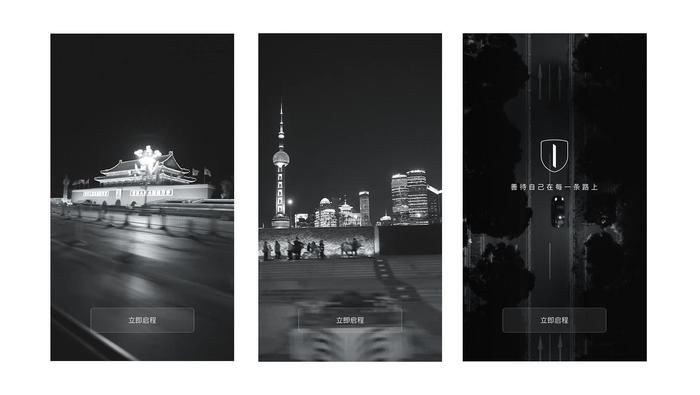
以傳達態度理念,生活方式等為主,比較概念和意義上的東西,吸引用戶達到某種程度的共鳴,從而產生吸引力。

多用于有實力/特色的產品或者企業,展示自身優勢,讓用戶對產品產生信賴感。

指出用戶所面臨的問題,而你的產品正好可以解決。

結合自身app/企業所具有的優勢;產品的功能特色;產品的定位;等相應的展示目的。也存在混合展示,不過要把握好標題的設定,在標題與設計上達到統一。
在確定了引導頁展示目的之后,下面整理了在引導頁設計過程中的方法。
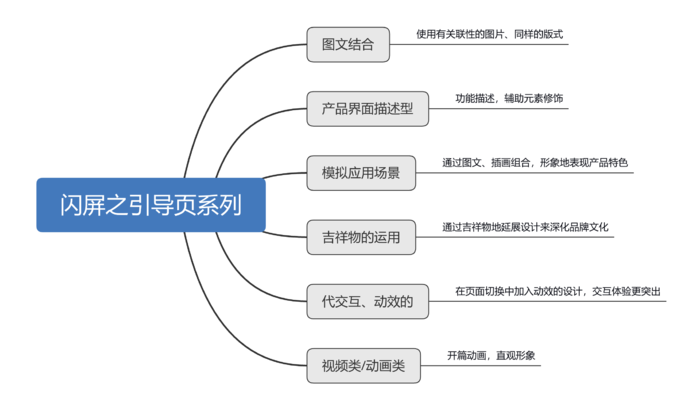
目前比較常見的幾類引導頁的類型(電商除外),根據產品的特點來確定設計風格,總體沒有固定規則。

使用有關聯性的圖片,同種版式,優點是感情表達直觀簡單,畫面沖擊感強,缺點是泛表達,不能精確表達內容。


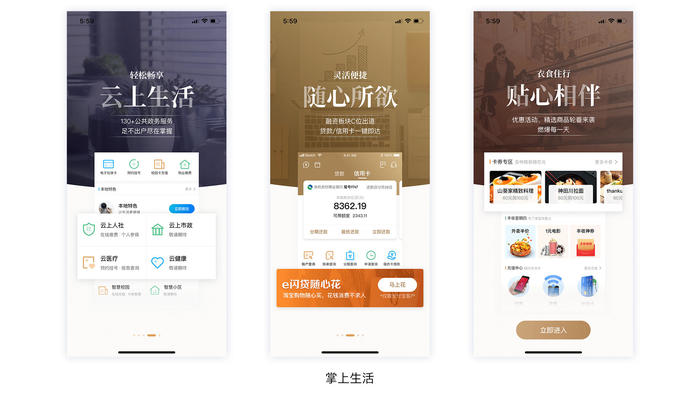
功能描述型,使用app畫面說明,通常在版本更新時用來對新功能進行重點描述,是目前比較常見的引導頁表達方法之一,比較通用。


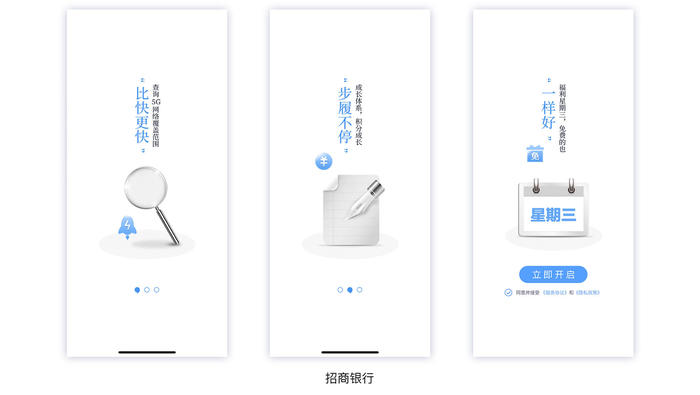
通常用插畫方式表現,通過圖文結合的方式全方位闡述中心思想,插畫風格具有豐富的多樣性,同時又能貼切表達主題,所以在app中出現頻率越來越高。
以下列舉了百度金融的版本引導頁,通過系列插圖表現貼心、安心、用心、省心、隨心,插畫緊密契合主題,完美使用排比句的形式。

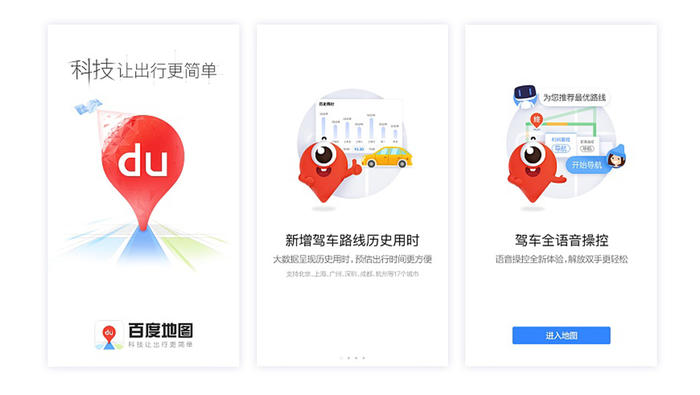
四、吉祥物的運用
一個成熟的app通常會吉祥物來表現,啟動頁是用戶打開app第一眼看到的地方,吉祥物可以讓用戶在2-3秒時間內深刻體會到產品的核心價值觀。


五、代交互 動效的
這類啟動頁通常是在頁面切換中加入一些動效果的設計,使得在交互體驗上更加突出,與靜態頁面間的切換顯得更加生動有趣。
動畫呈現方式趣味性更高一些,開發成本相對也會高一些。


六、視頻類/動畫類
這類的理論上不叫啟動頁,叫開篇動畫更貼切,打開app通常為一小段視頻或動畫引入頁面
 關于閃屏的引導頁的實例
關于閃屏的引導頁的實例